You probably haven’t thought much about how your website impacts the environment. But chances are, you need to start thinking now.
Although our car emissions, the fuel we burn, and our recycling rates are all widely discussed, the Internet’s carbon footprint is ignored in the media.
Even if you think you’re a “green” consumer, there are many ways to decrease your environmental impact through your everyday browsing.
Just like driving to the store, loading a website or playing an online video uses energy. It takes a lot of electricity to keep everything up and running.
The environmental impact of a website is probably not your first concern when you’re building it, but the truth is, every byte of data has an impact on our environment. Electricity takes a massive amount of energy to produce. Data centres that serve the content you see online account for around 2% of the world’s carbon emissions.
As we’ve become more conscious of our own company’s impact on the environment, we’ve been compelled to put a focus on being deliberate about the types of websites we build, and how we build them.
There’s a couple of ways to view the sustainability of a website, from the very technical low level code aspect, but also from the end user perspective.
Let’s take a closer look at both.
Technical Perspective
This essentially boils down to reducing the footprint of the website, so that the server is not executing unnecessary code.
Your website is made up of images, text, video, HTML, CSS, Javascript and most likely a series of PHP files. Each of these files has a size, the smaller the better, and smaller sizes improved the performance and load speed of your website.
Only earlier this week did I resize a 1.5Mb PNG image to a 85KB JPG image – you can’t visually see any difference but it’s 18 times smaller….which means less energy consumed by the server when it’s serving that image to the visitor, and a better experience for the visitor.
So the smaller the website, the less energy required to deliver it to the visitor’s browser.
Here’s a few ways we minimise the size of the websites we build:
- Astra Theme. This is one of the lightest themes available for WordPress. Astra is feather light at 50 KB whereas most of the other WordPress themes are at least 300 KBs.
- Image compression. Images on websites typically account for the highest volume of traffic. We can reduce image sizes by 60% or more by using a combination of manual and automatic compression methods. Our favourite tool is ShortPixel.com which offers free compression.
- Caching. We offer two types of native caching on our servers: Page caching and object caching. Our page caching options will cache your individual page assets. Once a page is loaded it creates a static version of it, which can be loaded much faster the next time someone visits that page. Object caching caches database queries (including things like menu items, breadcrumbs, post author names, dynamically generated archives like blog pages, etc), which means the database doesn’t need to perform the same queries each time the page is loaded.
- On Page Optimisation. We use the awesome PerfMatters plugin to reduce the scripts that run on a page to only those that “should run”. You see when a page loads in WordPress it will often load unnecessary files. So by doing this we can get a large reduction in file size.
- Firewall Protection. Bot traffic is an annoying problem and each bot crawling your website puts additional work on your server. Bots can be really easy to fix with a firewall. This can often reduce your server’s workload by over 50%.
End User Perspective
When we design a website, we’re always thinking about how to make it easy for your customers to accomplish what they need to do on your website (check out Don’t Make Me Think by Steve Krug on this subject).
In doing so, the less clicks, the less pages, the less CPU and memory (energy) is required on the website server for the user to accomplish this.
We always start with your digital strategy on what it is you’re looking to achieve with your website. Then we break that down into who, and how will be using the website. Then we look into SEO and Keyword Research, so that when a page is found in the search results it matches what the user was looking for so when they land on your site, they get the info they need without having to click through numerous pages (each using CPU/memory).
We also make sure each page has a call to action which aids the end user into suggesting what action to take, again reducing them needing to click to find what they’re looking for.
In summary, each of these tactics contributes to reducing he energy your website’s server needs to use.
Ongoing maintenance and support
Much like a regularly serviced car will use less energy than a car that is never serviced, the same is true for websites.
We’re used to applying software updates on our devices such as mobile phones and PCs. The software running on servers also needs to be updated, as well as the software powering your website.
A well serviced website will run more smoothly and use less energy.
Our Website Care Plans ensure your website is maintained, secured, backed up and optimised.
Here are a few ways we improve your website’s energy efficiency :
- Optimised hosting. We only host our websites on the server – your website doesn’t share with hundreds of others slowing it down with inefficient. Check out how many sites share your server using this website.
- Caching. We utilise page and database caching to prevent the server from unnecessary work by presenting the visitor with a cached version if it exists.
- Latest software. As new software is released it often includes performance improvements – for example, take the latest version of PHP for example, which offers improved performance.
- Firewalls. You’d be surprised how many requests your website gets from non-humans – that’s bots crawling the internet. Some of these are useful bots, like the Google search engine bot, but many are harmful – we block those at the firewall layer so the requests never get anywhere near your server to slow it down.
Keeping your website in tip top condition will ensure your website performs well, doesn’t slow down the server unnecessarily and reduces energy, helping the environment.
How efficient is your website?
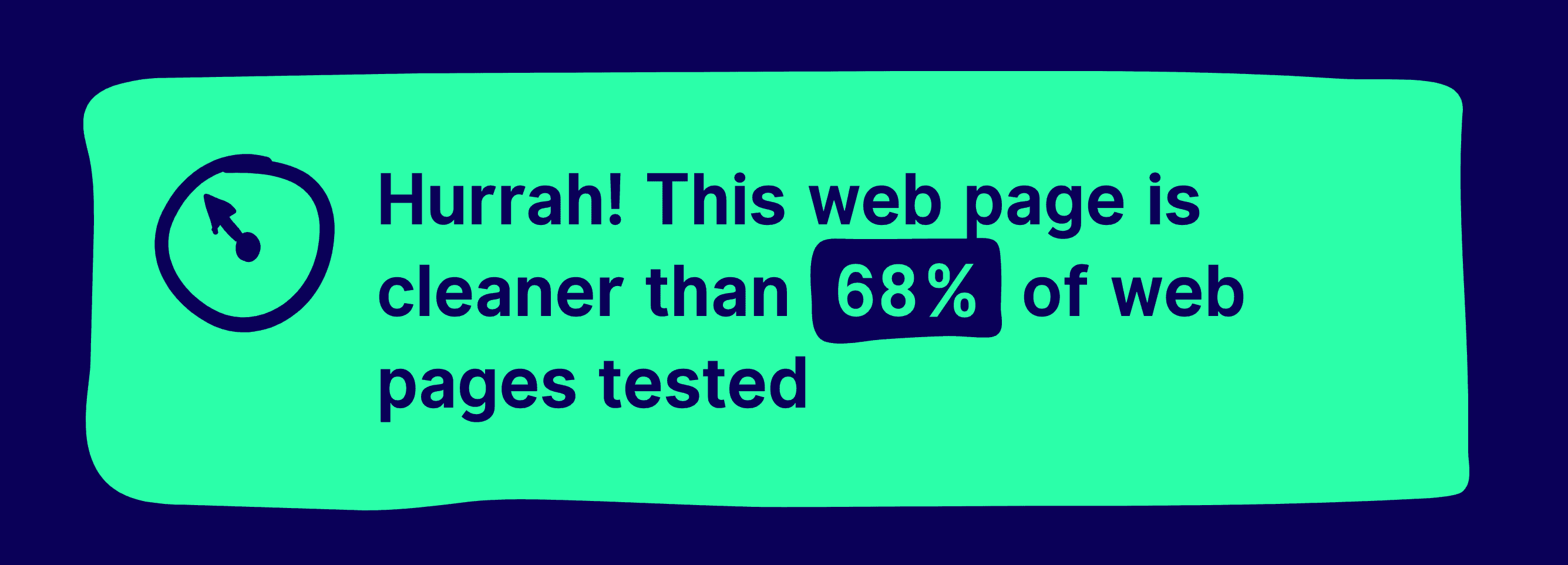
The smart folks over at Website Carbon Calculator have put together a clever tool which tests your website performance and gives you a score.

Additionally by partnering with a platform like One Tree Planted, you can offset your carbon emission through helping plant trees.
Conclusion
We’re tackling building environmentally friendly websites from the ground up, focussing on the user journey from search through to completing the goals on the website, ensuring we’re not loading unnecessary content along the way.
Not only does this reduce the amount of energy used by the server, it improves the end user experience – a win-win.
We’re focussed on optimised servers down to the most efficient plugins to use for your website.
If you’re looking for an environmentally sustainable website, then please reach out and let’s chat.